


It Takes A Village
Website Design
PROJECT INFO
Role: UI/UX designer
Timeline: 2 weeks, Summer 2024
Tools: Figma, Wix
MY INVOLVEMENT
My involvement with It Takes a Village began over the pandemic, when I would help them to create weekly newsletters that would keep all of their volunteers informed and active in the community. Once the pandemic ended, the organization wanted to maintain their volunteer network for the new mission of bringing books to early childhood education centers. They reached out to me to help them rebrand and create a new site that reflects this new mission.
THE NONPROFIT
It Takes A Village is a Bay Area organization initially founded during the pandemic to provide PPE for healthcare workers. Today, the organization has redirected its focus to supporting early childhood education by providing diverse, language-inclusive books to families.
THE PROJECT
I collaborated with their team to design a site that effectively communicates their nonprofit's purpose and makes it easy for families to access the book collections they have curated. The section below outlines the top 9 goals that the founders wanted for their website.
Objectives
Through interviews with the client, I developed a list of primary goals for the site
05.
Explain the shift from providing PPE to supporting early education through book donations.
01.
Clearly explain the organization's mission
06.
Donation opportunities and calls to action are clear and ubiquitous
02.
Feature the curated book lists, making it easy for users to browse
07.
Organization's impact
03.
Develop a seamless book purchasing process through direct links or instructions
08.
Easy navigation and friendly interface
04.
Feature the 3 key organizations involved, explaining their roles in the process.
09.
Simple volunteer sign-up process

Sketching
Based on user flows and the site map that I came up with, I began to sketch potential layouts for the website by hand.

Site Map
Simple User Flows
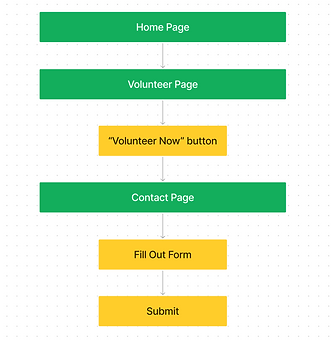
01. User flow to sign up as a volunteer
02. User flow to purchase a book

01.

02.
Branding
It Takes A Village already had a logo created as well as a signature color, but they were interested in modernizing their typeface and expanding their color range. I added three new colors, inverted logos (created using Adobe Illustrator) and two new typefaces.


Iterations
The initial design went through several changes including:
- adjusting color of the background image for higher contrast and greater readability
- adding another partner
- adding an "impact" page on the menu (rather than just a section in the About page) to be easier to find and to provide more real-time updates





Showcase
I created the website using Wix. Due to the short timeframe, I did not make wireframes to show the client on Figma first, and instead opted for an agile approach, designing directly within Wix while collaborating closely with the client to incorporate feedback in real time. This allowed for quick iterations and adjustments, ensuring the website met the organization's evolving needs efficiently. I have included screenshots of a few key pages, showcasing the final design and structure. Please note that the landing page screenshot features a double photo due to a page animation that didn’t capture properly in the screenshot. The live version of the site displays the intended animation seamlessly.
Check out the full site at https://www.itavbayarea.org/!